Firebug 的 FireStylus 扩展
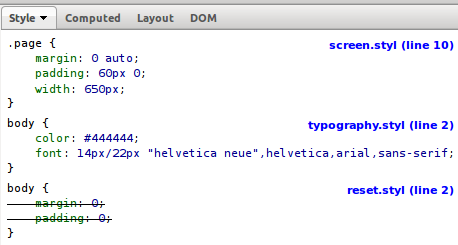
FireStylus 是一个 Firebug 扩展,使 Firebug 显示 Stylus 生成的 CSS 样式的文件名和行号,而不是生成的 CSS 的文件名和行号。

使用方法
首先,您需要安装 Firebug 和 FireStylus 扩展
然后,只需在生成 CSS 时启用 Stylus 的 firebug 选项。
命令行用法:
$ stylus -f <path>
$ stylus --firebug <path>
Javascript 用法:
var stylus = require('stylus');
stylus(str)
.set('firebug', true)
.render(function(err, css){
// 逻辑
});
Connect / Express:
var stylus = require('stylus');
var server = connect.createServer(
stylus.middleware({
src: __dirname
, dest: __dirname + '/public'
, firebug: true
})
, connect.static(__dirname + '/public')
);
兼容性
FireStylus 应该可以与 Firefox 版本 3.0 及以上版本以及 Firebug 版本 1.4 及以上版本一起使用。
- Firefox 3+(也适用于版本 5)
- Firebug 1.4+
限制
FireStylus 和 FireSass 不兼容。您不能同时启用它们。
FireStylus(像 FireSass 一样)仅在 Firebug 的 HTML 窗格中工作。其他窗格(如 CSS 窗格)由于 Firebug 的限制而无法工作。